L'authentification a parcouru un long chemin depuis l'époque des mots de passe simples. Faisons un petit retour en arrière :
- Mots de passe : "Bienvenue123" (Facepalm)
- Authentification à deux facteurs : "Voici un code. Vite, tapez-le avant qu'il ne s'autodétruise !"
- Biométrie : "Votre visage est votre passeport" (littéralement)
- FIDO2 et WebAuthn : "Tenez ma bière"
FIDO2 et WebAuthn sont comme les cool kids qui arrivent tard à la fête mais deviennent instantanément le centre de l'attention. Ils sont là pour simplifier notre vie et sécuriser nos systèmes. Mais comment fonctionnent-ils exactement ?
FIDO2 : La suite qui est en fait meilleure que l'original
FIDO2 est le terme générique pour un ensemble de normes d'authentification qui inclut WebAuthn et CTAP (Client to Authenticator Protocol). C'est comme les Avengers de l'authentification - une alliance puissante travaillant ensemble pour vaincre les forces malveillantes des cybermenaces.
Caractéristiques clés de FIDO2 :
- Authentification sans mot de passe (Adieu, liens "mot de passe oublié" !)
- Résistant au phishing (Prenez ça, hackers sournois !)
- Support des biométries et des jetons matériels
- Confidentialité renforcée (Vos secrets sont en sécurité avec FIDO2)
Mais FIDO2 ne se résume pas à des fonctionnalités sophistiquées. Il s'agit de créer une expérience utilisateur fluide et sécurisée qui ne vous donne pas envie de jeter votre appareil par la fenêtre à chaque connexion.
WebAuthn : Le Robin du Batman FIDO2
WebAuthn est l'API web qui donne vie aux capacités de FIDO2 dans votre navigateur. C'est le pont entre votre application et l'authentificateur de l'utilisateur, qu'il s'agisse d'un scanner d'empreintes digitales, de reconnaissance faciale ou d'une clé de sécurité matérielle.
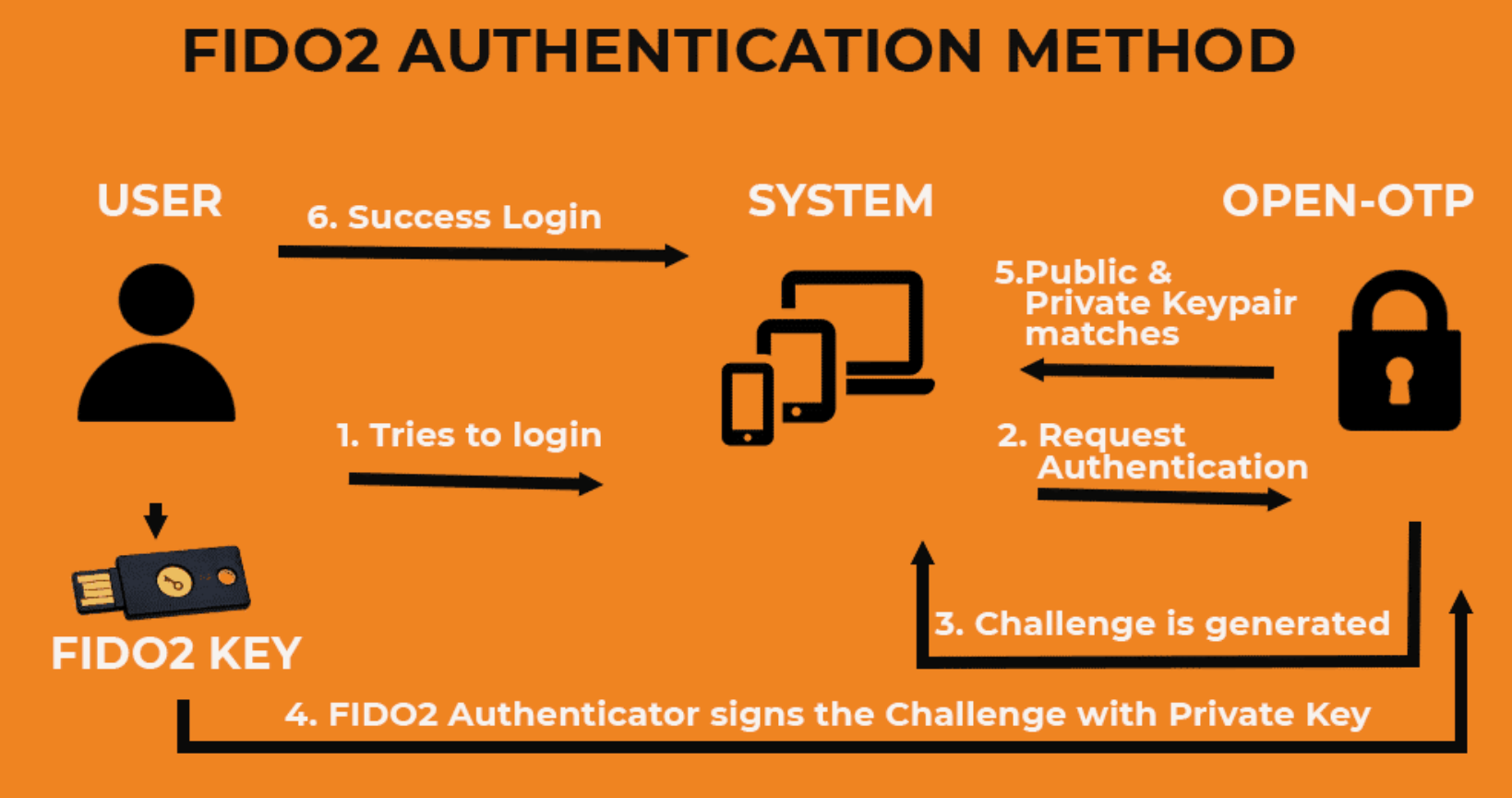
Comment WebAuthn fait sa magie :
- Votre application demande une authentification
- Le navigateur invite l'utilisateur à utiliser son authentificateur préféré
- L'authentificateur fait son travail (scanner un doigt, reconnaître un visage, etc.)
- Une signature cryptographique est générée et renvoyée à votre serveur
- Votre serveur vérifie la signature, et voilà ! Utilisateur authentifié !
C'est comme une poignée de main secrète high-tech, mais qui garde vraiment les méchants à l'écart.
Implémenter FIDO2 et WebAuthn dans votre backend : Une odyssée de code
Maintenant, passons à la pratique avec un peu de code. Nous utiliserons Node.js pour cet exemple car, soyons honnêtes, JavaScript est le paillettes du monde de la programmation - il est partout.
Étape 1 : Configuration de votre serveur
Tout d'abord, configurons un serveur Express de base avec les dépendances nécessaires :
const express = require('express');
const { Fido2Lib } = require('fido2-lib');
const app = express();
const f2l = new Fido2Lib({
timeout: 60000,
rpId: "example.com",
rpName: "FIDO2 Example",
challengeSize: 128,
attestation: "none",
cryptoParams: [-7, -257],
authenticatorAttachment: "platform",
authenticatorRequireResidentKey: false,
authenticatorUserVerification: "required"
});
app.use(express.json());
Étape 2 : Point de terminaison d'enregistrement
Créons maintenant un point de terminaison pour l'enregistrement des utilisateurs :
app.post('/register', async (req, res) => {
try {
const registrationOptions = await f2l.attestationOptions();
// Stockez ces options dans votre session ou base de données
// Vous en aurez besoin plus tard pour la vérification
res.json(registrationOptions);
} catch (error) {
res.status(400).json({ error: error.message });
}
});
Étape 3 : Point de terminaison d'authentification
Et maintenant, le point de terminaison d'authentification :
app.post('/authenticate', async (req, res) => {
try {
const authnOptions = await f2l.assertionOptions();
// Encore une fois, stockez ces options
res.json(authnOptions);
} catch (error) {
res.status(400).json({ error: error.message });
}
});
Étape 4 : Vérification
Enfin, vérifions la réponse d'authentification :
app.post('/verify', async (req, res) => {
try {
const { credential } = req.body;
// Récupérez les options et les données utilisateur stockées
const result = await f2l.assertionResult(credential, {
challenge: "stored_challenge",
origin: "https://example.com",
factor: "either",
publicKey: "stored_public_key",
prevCounter: "stored_counter",
userHandle: "stored_user_handle"
});
// Mettez à jour le compteur stocké
res.json({ success: true });
} catch (error) {
res.status(400).json({ error: error.message });
}
});
Et voilà ! Une implémentation de base de FIDO2 et WebAuthn qui ferait sourire même le plus paranoïaque des experts en sécurité.
Le rebondissement : Défis et considérations
Mais attendez, avant de l'implémenter dans votre environnement de production, il y a quelques points à considérer :
- Support des navigateurs : Bien que les principaux navigateurs prennent en charge WebAuthn, certaines versions plus anciennes pourraient ne pas le faire. Ayez toujours une solution de repli !
- Éducation des utilisateurs : Les utilisateurs pourraient ne pas être familiers avec cette nouvelle méthode d'authentification. Un peu d'accompagnement peut faire beaucoup.
- Gestion des clés : Stocker et gérer les clés publiques en toute sécurité est crucial. Ne négligez pas cela !
- Mécanismes de récupération : Que se passe-t-il si un utilisateur perd son authentificateur ? Prévoyez ce scénario.
Le grand final : Pourquoi FIDO2 et WebAuthn sont les héros dont nous avons besoin
Dans un monde où les violations de données sont plus courantes que les redémarrages de films de super-héros, FIDO2 et WebAuthn offrent une lueur d'espoir. Ils fournissent :
- Sécurité renforcée : Résistant au phishing, aux attaques par rejeu et aux violations de serveur
- Amélioration de l'expérience utilisateur : Plus de fatigue des mots de passe !
- Conformité : Aide à répondre à diverses exigences réglementaires
- Préparation pour l'avenir : Alors que les méthodes d'authentification évoluent, FIDO2 est conçu pour s'adapter
Implémenter FIDO2 et WebAuthn dans votre infrastructure backend n'est pas seulement une question de suivre la tendance technologique. C'est prendre une position proactive sur la sécurité, améliorer l'expérience utilisateur et positionner votre application pour l'avenir de l'authentification.
La scène post-crédits : Quelle est la suite ?
Alors que nous terminons notre aventure FIDO2 et WebAuthn, rappelez-vous que ce n'est que le début. Le paysage de l'authentification évolue constamment, et rester informé est essentiel. Gardez un œil sur les normes émergentes, assistez à des conférences sur la sécurité (ne serait-ce que pour les goodies gratuits), et soyez toujours prêt à adapter votre implémentation.
Alors, cher lecteur, êtes-vous prêt à dire adieu à l'apocalypse des mots de passe et à embrasser le nouveau monde courageux de FIDO2 et WebAuthn ? Les pouces (et visages, et jetons matériels) de vos utilisateurs comptent sur vous !
"Avec une grande authentification vient une grande responsabilité." - Oncle Ben, probablement, s'il était développeur web.
Maintenant, allez de l'avant et authentifiez comme si c'était 2023 !